Our team has recently published a new app, which of course runs on both Android and iPhone. When launching an app we developers have a very common issue: We want to publish a link to the app where users can download the app right away. So that link needs to be smart enough to figure where the potential user comes from. For example:
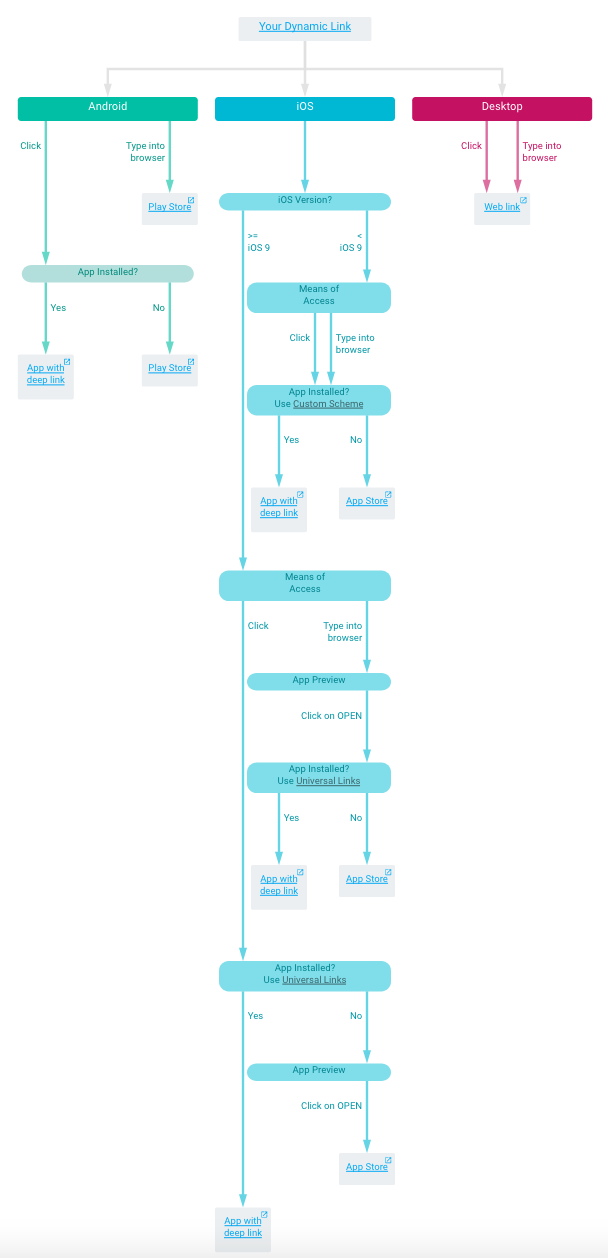
- The user clicks the link on his Android phone. So Google Play should open up and the user can download your new app with just one click.
- If the user clicks the link on his iPhone, the App Store should automatically show up and let him download the app right away with just a single click as well.
- Should the user be on neither Android or iPhone (e.g. on his desktop), a website should show up with information about the app.
There are many services out there that claim they can do this seamlessly. Some of them require special settings at your app or it requires you to host some piece of code yourself and process those requests. But that’s all not what we want!
We want a simple way to create a short link that can handle all of those platforms: Android, iOS and Desktop.
That’s exactly what Google’s Firebase Dynamic Links does!
You can give it a try yourself. Click this link https://s4bb.page.link/s4bbars on different devices and experience yourself what happens. The navigation path for that link looks like this:

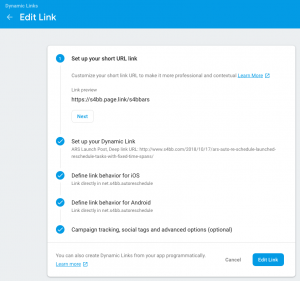
It is really easy to set up. Just follow these few steps:
- Open the Firebase Console: https://console.firebase.google.com
- Navigate to Grow → Dynamic Links
- Click New Dynamic Link and follow the instructions
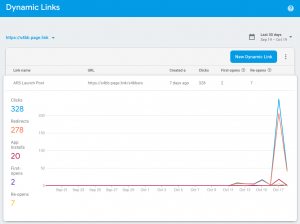
To give you an idea of how this may look like, have a look at these screen shots:
Using the Firebase Dynamic Links has a couple of advantages
- You get click tracking for the link
- It’s easily integrated into Firebase (if you use that anyway)
- It works flawlessly with any app
- No app-side integration needed
- No server-side integration needed
- Works with any webpage / desktop content
I hope this post helps some folks out there. Feel free to leave comments if you’ve found something better or if I forgot to mention something or if you caught a mistake in my explanation. Code on!